css3边框_动力节点Java学院整理
(编辑:jimmy 日期: 2025/12/25 浏览:2)
CSS3中的边框(Border). 这对我们来说并不陌生.多少次写下 border:1px solid red了..那么CSS3中会给我们带来什么惊喜呢?
在CSS3中.边框多了4种新特性
1.Border-color(设置边框颜色)
2.Border-image(通过图片设置为边框)
3.Border-radius(边框的半径)
4.box-shadow(阴影效果)
而我使用的浏览器版本为:IE8, FireFox10.0.9, Chrome 22.0.1229.94, Safari 5.1.7, Opera 12.50。。。基本都是最新版本.
我们之前要给一个div加上边框时,我们会这样写
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
}
</style>
</head>
<body>
<div class='border_test'>常用的边框样式</div>
</body>
</html>
border-color
既然我们已经可以设置边框颜色了,为什么还要border-color呢?因为CSS3的border有所不同.
使用border-color如果你设置了边框宽度是X。那么你就可以在这个这个边框上使用X种颜色,每种颜色显示1px的宽度.(ps:如果你边框宽度是10px,而你只设置了5种颜色,那么最后一种颜色将会填充剩下的宽度)
具体写法看下面代码
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
border-color:red blue green black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>
但是结果和我们想的并不一样.
我们只看到了4个边框分别对应4种颜色.分别是 上 右 下 左。
当然,如果我们只输入3种颜色,中间的颜色就对应 左和右,具体的自己试一下吧.
那么之前我们说的每像素一种颜色的效果呢?别着急."那么你就可以在这一边框上使用X种颜色".因为border-color是针对整个4条边框的,所以不是针对某条边框的.
如果我们需要做到上面的效果,可以针对某一条边框设置。他们分别是:
- border-top-color
- border-right-color
- border-bottom-color
- border-left-color
所以我们需要改一下代码
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-moz-border-bottom-colors:Blue Yellow Red Black Green;
-moz-border-right-colors:Blue Yellow Red Black Green;
-moz-border-left-colors:Blue Yellow Red Black Green;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>
运行后
效果出来了有木有?虽然看不太清楚,不过确实每个像素一个颜色了,这样如果我们要做渐变颜色的话就方便了很多,只需要调整颜色就好了
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-ms-border-top-colors:Blue Yellow Red Black Green;
-wekit-border-top-colors:Blue Yellow Red Black Green;
-o-border-top-colors:Blue Yellow Red Black Green;
border-top-colors:Blue Yellow Red Black Green;
}
但是却发现,只有火狐上出现了效果,也就是说,border-边框-colors这个属性只有在火狐上可用,其他的不兼容.可惜了..
Border-image
border-image主要是用图片来填充边框.
border-image的分解属性分别为
- border-image-source 指定border的背景图的url
- border-image-slice 设置图片如何切割的属性,非定位!
- border-image-width 定义border-image的显示区域的
- border-image-repea
下面我们来逐个解析.
border-image-source
这个是指定border的背景图的url, 例
border-image-source :url(../images/border.gif);
这里可以设置为none,也就是无背景图
border-image-slice
设置图片如何切割的属性,(重点理解)他的值是四个数值, 没单位(实际上是已经固定是px了, 注意, 这个值不能是负值或大于图片的尺寸), 例如: border-image-slice:1 2 3 4; 你想得没错, 同样对应的是”上右下左”,将这几个数值, 把背景图片, 切割开来,具体一会再说
border-image-width
定义border-image的width, 这个是定义border-image的显示区域的(这个只是在w3c上描述的, 但在实际测试过, 设置这个属性没有作用, 但是border-width能生效)
border-image-repeat;
repeat有三个值选择
[ stretch | repeat | round ]:拉伸 | 重复 | 平铺 (其中stretch是默认值。)
好了,我们回头来看slice,也就是切割.= =说实话,不知道该怎么讲,还是上图吧.
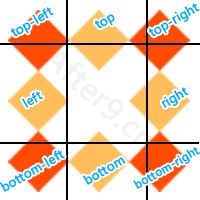
左上图是一个这样的样式.border-image-slice:10 15 20 25; 他会将图片分割为右上边这样的9宫格图片.
left,top,right,bottom分别是你设置的距离,这一部分会被抽取出来作为边框.
top-left, top-right, bottom-left, bottom-right同样会被抽取出来,与left,top,right,bottom不同的是,他们不会受repeat,stretch,round的影响.
而left,top,right,bottom,则有可能因为拉伸什么的而改变宽度和高度.不知道这样说会不会容易理解点?
下面看代码
<html>
<head>
<style type="text/css">
.border_test
{
-webkit-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-moz-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-o-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-ms-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
display: block;
border-width: 0 12px;
padding: 10px;
text-align: center;
font-size: 16px;
text-decoration: inherit;
color:white;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-image样式</div>
</body>
</html>
效果如下
用的材料图是
同样可惜的是,我这里只有FireFox和Safari出了效果,当然这也不能排序Chrome不能,因为听说有几个版本的可以。
Border-radius
终于到圆角了,感觉花了那么多字去写css3有点怪,因为本来很简单的- -哈
border-radius
参数:半径,不可以是负数,为0的话是直角
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-radius:15px;
-ms-border-radius:15px;
-wekit-border-radius:15px;
-o-border-radiuss:15px;
border-radius:15px;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-radius样式</div>
</body>
</html>
效果
圆角效果是比较常见的,而且在FireFox,Chrome,Safari,Opera都支持圆角效果,可惜IE还是只能回老家喝粥.不过据说IE9支持了。
相关属性: border-top-right-radius , border-bottom-right-radius , border-bottom-left-radius , border-top-left-radius
分别对应一个位置,需要注意的是,如果只有一个,会变成4分之1圆角,如果这4个里其中一个为0,那就回变成直角- -这个我也很纳闷.
box-shadow
最后一个,阴影
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-box-shadow:5px 2px 6px black;
-ms-box-shadow:5px 2px 6px black;
-wekit-box-shadow:5px 2px 6px black;
-o-box-shadow:5px 2px 6px black;
box-shadow:5px 2px 6px black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-shadow样式</div>
</body>
</html>
三个像素值和颜色分别是
阴影水平偏移值(可取正负值);阴影垂直偏移值(可取正负值);阴影模糊值;阴影颜色
依然是IE回家喝粥,其他都可以。郁闷