2015-2016交互体验趋势
(编辑:jimmy 日期: 2025/12/11 浏览:2)
移动产品篇:
2015年移动应用数量增长依然强劲,但是移动交互体验却在发生着变化。较之去年层出不穷的新颖形式,今年交互体验趋势中,更多的是某一个方面的体验优化与深耕,而较少有创造性的引领者出现。这说明移动应用在市场在“爆发”后进入了一个新的阶段。这与智能机市场趋于饱和、手机屏幕尺寸增长与用户对应用的认知提升有着密不可分的关联。
今年MUX设计师们依然从体验角度出发,结合现有的报告和资料,寻找那些已经崭露头角,并且会在今年形成一定规模的交互体验趋势。与去年不同的是,我们同时给出了这些趋势的应用场景,希望对移动体验设计师有所帮助。
1.多媒体搜索实用化(Extensive Usage of Multimedia Search )
随着技术的不断突破,搜索的输入方式不在仅仅局限于文本搜索,多媒体搜索在搜索结果质量以及精准度上了有了明显的进步,创造了从娱乐向实用的过渡。在很多移动场景下,多媒体搜索较文本搜索有着不可替代的优势。通过《百度移动趋势报告2015》研究发现,移动互联网下一代主力军(零零后)对多媒体搜索的接受度更高。另外数据流量方面,4G增长迅猛也给多媒体搜索实用化提供了必要条件。
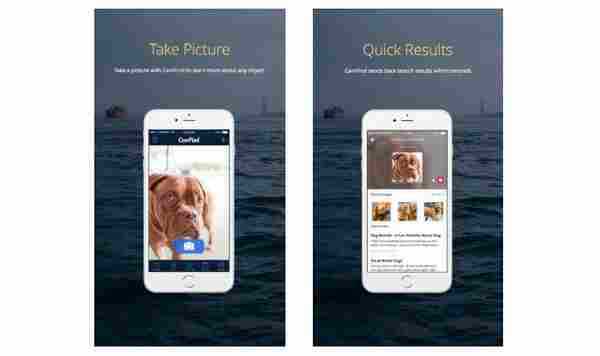
1.Camfind可以通过拍照物体进行搜索,准确的识别出搜索对象的颜色,质地,以及属性。并提供相关图片与相关搜索结果。
Google的语音识别已经成为其搜索的主要形式之一,在很多私人场景中的应用较高,并且其语音转化成文本的精准度也有了很大的提升。
应用场景:文本输入成本过高,没有能力文本输入,或无法用文本描述搜索对象的场景 。
2.场景化前置,服务触达增强(More Entries Proposed Contextually)
根据TalkingData发布的《2014移动互联网数据报告》中的数据,全国平均每部移动设备上安装34款应用,平均打开20款。大量应用带来的竞争,促使更多应用希望通过入口前置,提高使用频率,增强易用性。但是在入口前置的方式中,只有部分提高了便捷性,更多的只是增加了用户的使用负担与负面情绪。而适合场景的前置则会显得尤为贴心,减少用户干扰,增强产品粘性与人文关怀。
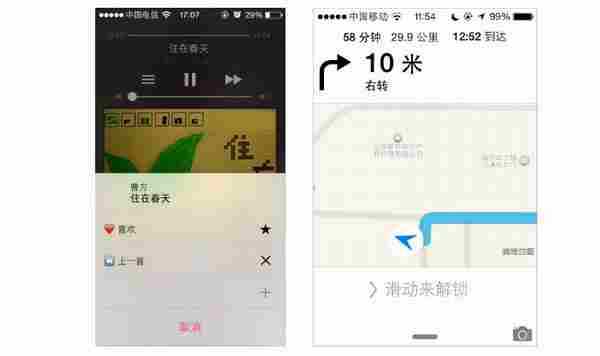
1.网云音乐将“上一首”、“收藏”、“删除” 等快捷功能都前置到了锁屏界面。为那些想快速操作的用户带来极大的便利。同时这些功能也可以收起至“菜单”,可谓是非常的贴心的设计。高德地图将手机导航界面前置到了锁屏,解决了走路用手机导航时需要频繁解锁的不便。
ios系统的锁屏界面,会根据用户的地理位置以及周边信息推荐可能需要的应用,例如用户在招商银行附近打开锁屏界面,屏幕右下角会出现招商银行应用的快捷入口。
应用场景:使用场景明确,需要频繁操作的应用。可在锁屏界面、通知栏等位置加入场景化前置。
3.操作极致简化,核心效率提升(Minimalism of Interaction)
互联网终端多样化,使用场景复杂化,使得用户的操作越来越碎片,而且缺乏耐心。去繁就简,缩短流程成为了不可避免的趋势。与此同时,用户对主流的交互方式的认知程度有了增强,对常规的交互流程的信任度也有了较大提高,一些两年前看似激进的简化方式,现在并不会给用户带来过多的认知成本。
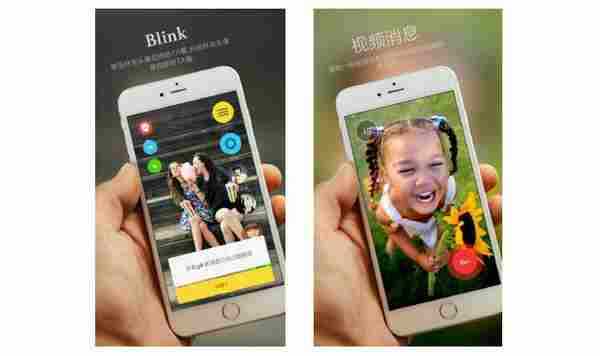
1、Blink将多媒体社交的过程极度简化,进行图片内容社交时,将”选择发送对象”,“创作发送内容”,以及“发送”三个动作,均由“点击联系人”一个触发事件完成。进行视频社交时,只需长按联系人,之后后松手即可完成整个过程。
2.Chrome将窗口的“关闭”、“新建”融入到了“刷新“动作中,一个下拉动作的变形包含三种操作形式。避开了在多窗口中进出的繁琐流程。
应用场景:操作步骤多且操作频繁的流程简化。如多媒体社交、支付等。
4.信息结构轻量化,减少负担(Lightweight of Information Structure)
大屏空间下内容承载更为复杂。在直观的扁平化视觉设计的背后,信息结构扁平化更为重要。出现了信息结构的轻量、清晰化趋势。轻盈的信息结构不仅可以强化内容本身,还能够减少用户对信息结构和逻辑的理解成本,缩短用户到达信息的距离。
1.百度手机助手在浏览应用详情的核心、高频路径中,通过半层弹层模式为整体框架和浏览行为“减负”,尽量避免了页面级的跳转,同时降低了用户浏览行为的负担感,使操作体验更加轻盈自然。
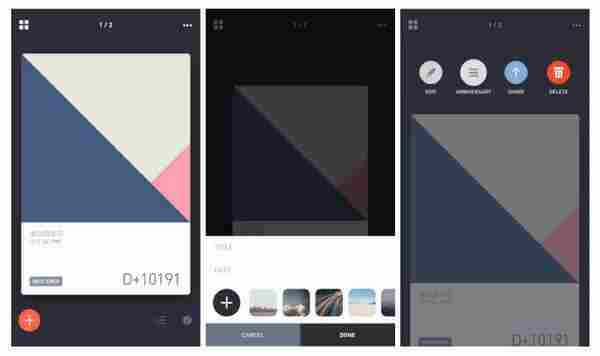
2.UniqDay做为 “小而美”的功能型应用,在产品设计之初会更多考虑到用户的学习成本和接受度。UniqDay就是通过轻量化的结构设计让用户在第一次使用的时候就记住它。对于倒数日的添加、编辑设计,UniqDay都巧妙的通过弹层或平移方式帮助用户理解当前所处的位置,使核心模块稳定在用户的视线内,减少页面级的跳转。
3.emo突破了传统的框架布局,极端强化了核心功能。这种沉浸式体验设计是结构轻量化、扁平化极端的表现,使得用户更专注于根据心情听歌的功能与呈现内容本身,而不被其他的操作路径打断。
应用场景:为信息层级较多、页面跳转较多的应用减负,或着功能较简单的垂类应用。
5.动效表现更具功能指向性,跨越成本收益鸿沟(More Functional and Directive Motion Effects)
2014年底Android5.0 Lollipop、iOS8两大移动终端系统的发布,流畅的动效逐渐成为一个应用或系统中的“标配”。目前动效的使用出现了对于设计与情感的过度消费。需要让其发挥更多指向性和功能性的作用。通过指向性、提示性等动效自然映射抽象语言,更加直观的体现出界面、信息之间的层级和逻辑关系,让应用更加简单易懂,简化用户引导流程,降低用户学习成本,甚至带给用户惊喜。
1.Android5.0 Lollipop系统依赖于Material design设计语言对卡片化设计的定义,做出了教科书般的量子动效设计案例。系统上使用大量拟物化,指向性明确动效来引导用户,体现页面层级逻辑。
2.Yep!采用流畅的位移和变形动效,让用户理解搜索流程(选择一个活动-发送邀请-等待想做相同事情的其他用户匹配-搜索结果)的交互机制,使流程更平滑,更具自解释性。
应用场景:该趋势将普遍适用于应用的场景转换、提示,以及复杂信息层级表现
6.HTML5互动内容广泛应用,持续丰富产品表现(Interactive Content Based on HTML5 Could Widespread Use)
2014年10月W3C宣布HTML5定稿。HTML5技术的发展引发了互动形式的创新:可以看到包括摇一摇、3D视图等形态的广泛使用。同时,可以看到2014年主打故事类场景、产品情怀等HTML5的设计,集中引爆移动互联网传播,并将在未来带来持续的浪潮。
1、大众点评的《我们之间就一个字》,主打文字方式的阅读表现。以差异化的音效、动效营造出不同的故事场景氛围,利用文字巧妙勾勒出不同主题的文字故事,通篇无人物角色却处处引发用户自身联想,多维度的促使用户产生情感共鸣。
在对骁龙X Elite参考设计的初步测试中,全新的Chrome浏览器在Speedometer 2.1基准测试中实现了显著的性能提升。
预计在2024年年中之前,搭载骁龙X Elite计算平台的PC将面世。该浏览器的提前问世,有助于骁龙PC问世就获得满血表现。
谷歌高级副总裁Hiroshi Lockheimer表示,此次与高通的合作将有助于确保Chrome用户在当前ARM兼容的PC上获得最佳的浏览体验。